Za URL adresu přidejte /admin.

Ve správě obsahu se dělí stránky na Strukturu webu a Nezařazené. Nově vytvořená stránka ve Struktuře webu se zobrazí i v menu.

Pořadí stránek je možné určit libovolnými čísly (viz. předchozí obrázek). Automaticky se pořadí upraví. Pokud budete pořadí upravovat, doporučujeme volit čísla například 0,10,20,... aby pro vás bylo jednodušší pořadí přeorganizovat či vložit nový mezi již vytvořené. V případě, že necháte 0, bude se pořadí určovat podle data vytvoření.
Viditelná stránka je označena zaškrtnutým políčkem s fajfkou. Skrýt ji lze jednoduše kliknutím na pole, následně bude stránka označený prázdným políčkem.
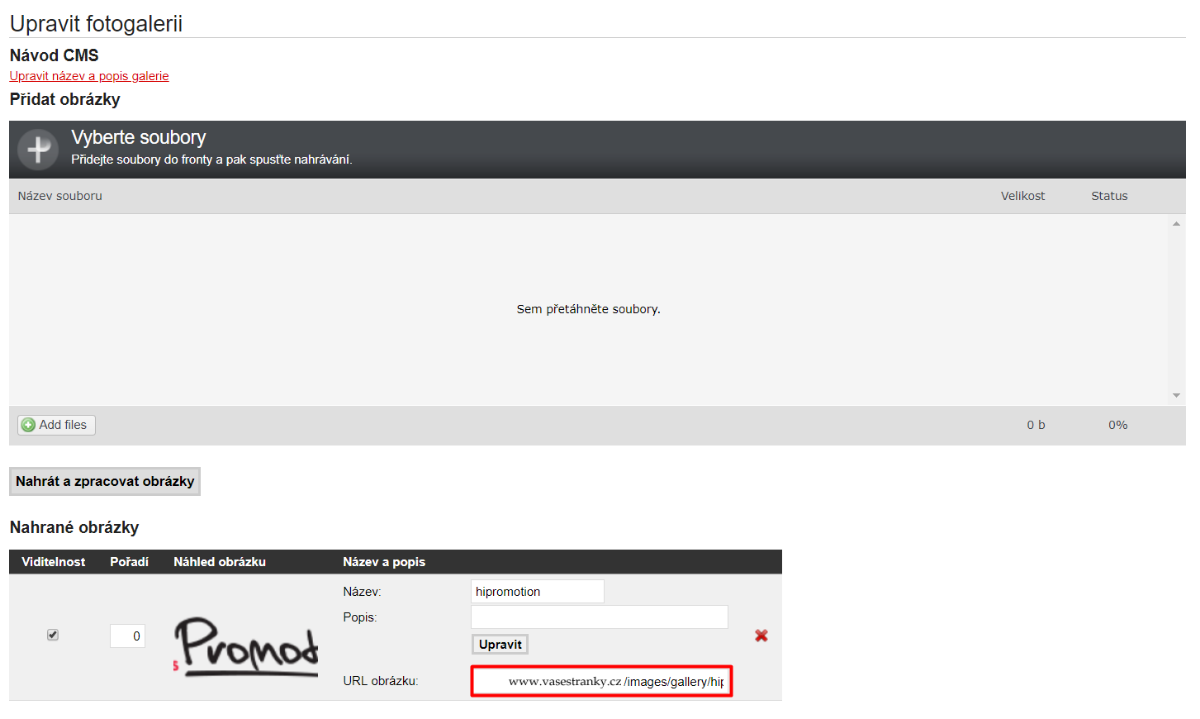
Pozn: url obrázků najdete v Fotogalerii na místě, kde je obrázek nahraný
1. Jdetě to galerie, kde je obrázek nahraný

2. Zkopírujte adresu obrázku bez vaší url adresy. Odkaz na obrázek bude tedy začínat /images/gallery/…

K editaci textu je nutné znát pár jednoduchých html tagů. Tyto html tagy jsou párové, takže je vždy nutné mít tag uzavřený. Jinak by se formátování v tagu neukončilo a pokračovalo na konec obsahu. Na začátku se používají znaky <> a na konci . Takto správně použitý tag ovlivní pouze obsah uzavřený v tagu.
| Tag | Význam | Příklad použití | Ukázka |
|---|---|---|---|
| h1 | Nadpis 1. úrovně | <h1>Hlavní nadpis</h1> | Hlavní nadpis |
| h2 | Nadpis 2. úrovně | <h2>Druhý nadpis</h2> | Druhý nadpis |
| h3 | Nadpis 3. úrovně | <h3>Třetí nadpis</h3> | Třetí nadpis |
| p | Odstavec | <p>Odstavec textu</p> | Odstavec textu |
| strong | Tučně | <p><strong>Zvýrazněný text</strong> a další obsah</p> | Zvýrazněný text a další obsah |
| em | Kurzíva | <p><em>Kurzíva</em></p> | Kurzíva |
| a | odkaz | <a href="http://www.adresa.cz/cíle">Vaše stránky</a> | Hi Promotion |
| <a href="mailto:mail@vasestranky.cz">mail@vasestranky.cz</a> | mail@vasestranky.cz | ||
| table | tabulka | <table> | |
| tr | řádek tabulky | <tr><td>První levá buňka</td><td>První pravá buňka</td></tr> | První levá buňka První pravá buňka |
| td | buďka tabulky | <tr><td>Druhá levá buňka</td><td>Druhá pravá buňka</td></tr> | Druhá levá buňka Druhá pravá buňka |
| </table> |
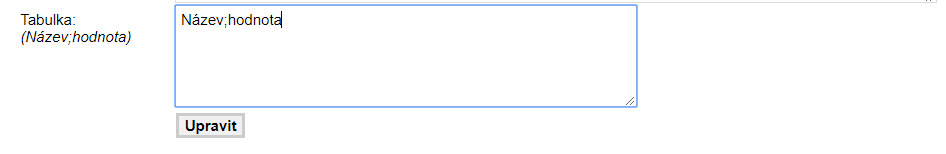
V případě, že se na některých podstránkách webu používá opakovaně tabulka, bývá často označena takto:

Hodnoty v tabulce se doplňují způsobem: Název; Hodnota
Vše co napíšete na nový řádek, se zobrazí jako nový řádek v tabulce. Znak ; vytváří nový sloupec